Web applications are the present-day demand in the digital realm, and are already quite dominant. But have you ever pondered over what matters the most when it comes to developing an application? Absolutely, it’s the technology framework that brings the app idea to life, where choosing one is the most challenging part.
Which language should you choose for the frontend development-Angular or React? And which one is the best as a backend option-Python or Laravel? Which database should you go for? Deciding on each of these is daunting as well as perplexing.
The choice of a suitable tech stack is particularly challenging for small businesses and startups. Since they usually have limited budgets and thus need a technology stack that provides the most thrill for the buck to get their projects off the ground.
A web application or software framework is an online tool that helps build and manage dynamic websites and software applications, such that no coding or bug fixing is required at your end. Web development frameworks are vital to complete the process of development, making it faster and better.
Nevertheless, not anyone can build an application. Using a framework requires advanced programming skills, since you need to use certain tools and libraries to build your software application.
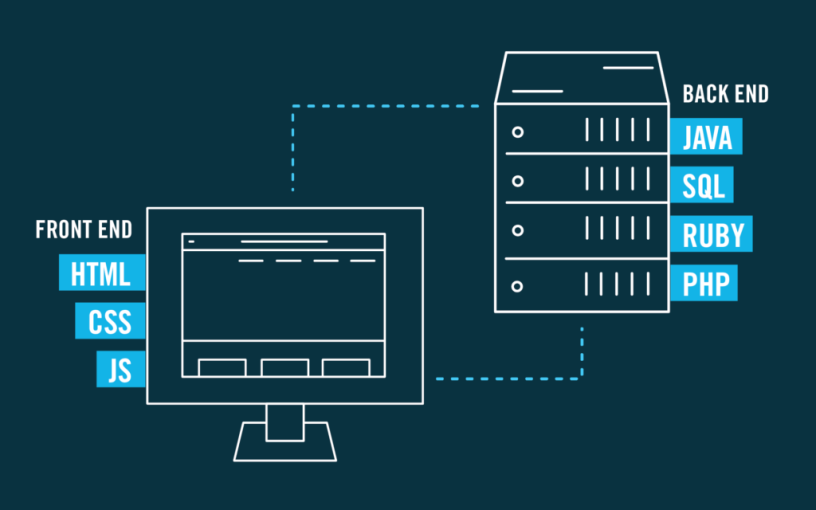
Developers need to take care of two sides when developing applications:
- Front-end or client side
- Back-end or server side

The Front-end
The front-end comprises everything that is visible to the user on their screen to interact with the application. The end goal of front-end is to achieve responsiveness and high performance. Let’s take a look at the major front-end components:
- HTML (Hyper Text Markup Language)
HTML is a combo of Hypertext and markup language that defines the structure of the content to be presented on the web. In other words, HTML is used to design the front end of a web page. While hypertext helps create a link between different web pages, markup defines structure of web pages by defining the text documentation within tag.
- CSS (Cascading Style Sheets)
CSS defines the content style to make the web pages presentable. CSS includes defining everything from the content layout to its color and font, which contributes to a good front-end. You can use CSS independent of HTML, which only offers a few basic style options.
- JavaScript
JavaScript is a commonly known lightweight programming language for web pages that makes front-end development easier. This language improves the functionality of a web application, thus making it user interactive. Though not particularly a front-end language, it is most commonly used as one.
Aiming at making the development of an application’s front-end simpler, JavaScript has been used to create various frameworks such as Angular and React. These frameworks ensure flexibility of application and run smoothly regardless of the back-end tools.
Recommended read: Native/Web/Hybrid – How to Choose a Mobile App Development Platform?
The Back-end
The back-end of an application is that which is not visible to the naked eye. It is more like a power station that powers the front-end of your application, where the major challenge is in selecting the right framework, which helps create the logic of an application.
A framework quickens the coding process by providing multiple tools.
All back-end tech stacks hold the following main parts:
- An operating system – It is where the web development takes place
- Web server – The processing request initiates from here and returns the corresponding content.
- A database – It stores app data
- Programming language – It helps create app code
- Web development framework – It quickens the development process and depends on the language selected for development
Some of the programming languages you can choose from are:
Ruby – Ruby is a fun language which has an easy-to-read syntax. Ruby on Rails is a web development tool commonly used by startups. Various companies such as Twitter and Github are built on Ruby on Rails and to some extent, still use it. Using Ruby, you can create business logic and issue servers to ensure improved performance.
Python – Python also has an easy-to-read syntax and is a well-known development framework due to Django. One example of Python-coded software is Dropbox, which still uses it for its backend. Python shares a lot of similarities with Ruby. So, if you have the skill sets for one of the two, you can easily use another.
SQL – SQL is known as a universal database query language, which helps interact with different databases. Whenever you need to interact with a database, you will need SQL, regardless of the language or framework in use.
Front-end and Back-end Web Application Development: The Difference
An application’s front-end is something completely human, while its back-end is that which is behind the scenes or the core of the program.
In other words, the front-end is what the user can see with the naked eye, whereas the back-end is that which is not visible to the user.
Definition, Components, and Languages
Front end:
How things look
Images, content, structure
HTML, CSS, JavaScript, AJAX
Back end:
How things work
Logic & data
Ruby, Python, PHP, Java
Traits & Skills
Front end developer:
Complete focus on website’s outside appearance and user experience
Creative, Detail-oriented, Inquisitive, Critical Thinker, Patient
Develops user-facing code
Back end developer:
Complete focus on website’s architecture
Analytical, Curious, Investigative, Empathetic, Technically Sound, Pragmatic
Applies logic and calculations
Frameworks
Front-end:
Angular JS
React JS
Back-end:
Express JS
Laravel
Node JS
Symfony
CodeIgniter
Let’s take a look at the web application frameworks commonly in use.
Backend frameworks
- CodeIgniter
EllisLab’s CodeIgniter is widely used to build dynamic websites. Based on MVC architecture, CodeIgniter requires zero configurations, ensures outstanding application performance, and has no large-scale monolithic libraries. CodeIgniter is a toolkit for development projects coded in PHP. It aims at eliminating the need to write code from scratch. With this framework, developers can work in their own way and focus more on their project than on coding.
- Laravel
Laravel is a web application framework with expressive, elegant syntax. Though new, it makes production process and various tasks such as routing, authentication and queues simple. The PHP MVC framework comes with a feature-rich dashboard that helps develop efficient PHP web applications. Laravel serves small and large businesses, regardless of the complexity of their backend requirements.
- Symfony
Symfony is not only a web application framework, but also a toolkit of PHP components and a community in itself. Using Symfony, you can develop high-performing and impressive PHP-coded applications. The Symfony community has an active group of developers who constantly contribute to the improvement of the framework. The upgraded version of Symfony, that is, Symfony 4 has come out as the most lightweight version of this framework.
- Node.js
Built on Google Chrome’s JS V8 Engine, Node.js is a backend or server-side framework, which helps build fast and scalable applications in an easy manner. Its non-blocking I/O model is event-driven and makes it a lightweight platform. JavaScript is used to write the applications that can be run on Microsoft Windows, Linux and OS X, within the Node.js time. The Node.js community keeps adding new components and libraries from time to time to emerge as an even more efficient platform.
- Express.js
Express.js is a Node.js API that runs on the principles of speed and simplicity. This technology works like a middleware, using which you can manage your servers and routes. This open-source framework provides you with multiple tools. Sometimes, a few code lines can help develop solutions.

Front-end frameworks
- Angular.js
Angular.js is an open source, front-end framework, majorly used to develop single page web and mobile applications. Angular uses the TypeScript language, a superset of JavaScript. Angular.js was the original version, which has now turned into Google-developed Angular. Angular is a new framework, the latest version of which is Angular 7.
- React.js
Facebook-developed React.js is a front-end framework that provides view level and call back functions that help render HTML code. React is more of a front-end library, which uses component-based architecture since the start. Angular and other frameworks adopted it later.
- Ember
Ember is a popular framework being used by multiple big names such as Netflix and Google. It has a two-way data binding, which you can also find in Angular. Ember comes packed with a wide range of features and components, which can be used out of the box.
Apart from these frameworks, some developers also use a JavaScript software stack known as MEAN stack, which aids in developing dynamic applications. MEAN stack is an open source stack, which comprises user-friendly JavaScript frameworks.
MEAN Stack
MEAN is an acronym for:
- MongoDB – It is a popular database management system.
- Express.JS – It is a Node.js APl that supports Node.js projects, as mentioned above.
- Angular.JS – It is one of the most popular front-end frameworks that help developers develop single page applications in TS.
- Node.JS – It form the most essential part of the mean stack development as it helps use relevant data to carry out tasks.
Most developers use MEAN stack for web development because it uses a single language JavaScript. And JavaScript can smoothly run on every platform, Operating system and application.
How MEAN stack works:
First, Angular.js is used to take the client-side request and process it. Then, the request processed by Angular.js enters Node.js. The request moves to Express.js, which requests access to database. Once the request is accepted by MongoDB, it fetches the required data and responds to Express.js. Finally, Express sends the response to Node.js, which is then sent to Angular.
What to consider when choosing a web application framework that meets your requirements?
Even if you exclude the mainstream things, coding from scratch can be daunting. When you use a web application framework, however, this is not the case. You can spend your time on experimenting with new features and strengthening the code. A framework covers everything from authentication to database access to session management.
Here is what you should consider when selecting a framework to develop your application:
- Idea
Identify the main idea of your project and the concept behind it. Then, check if it goes with the framework you are choosing.
- Popularity
Look at the popularity of the framework. It must have the required plugins and technological capabilities to work better over the rest.
- Viability
See if the framework is easy to maintain and upgrade.
- Support
Will the framework provide proper support when needed?
- Security
Look at the security features of the framework, which will ensure your application’s safety in the long run.
- Documentation
See if the framework is well documented or not.
How to Begin with Building an Enterprise Application?
Conclusion
Both front-end and back-end frameworks are popular among developers, and are essential too. You cannot decide between the two. However, you can select the best of both to develop the best web application for your business. Moreover, MEAN stack is always an ideal choice for a complete package of the best frameworks.
Which framework will work best for your business depends completely on your business requirements.
Source: quora.com