Innovating with existing businesses to take the customer one step ahead in their experience has been a rewarding experience for business owners. Every new business model comes with a new wave of benefits for the end-users and this user-satisfaction renders great ROIs for the business owners.
Instacart is one such innovative thought that took shape to solve an existing problem for grocery shopping. The business flow or model of Instacart is not only intriguing but very practical. Since both the customers and grocery as an industry have evolved, understanding how revolutionary ideas like Instacart are paving the path for newer trends down the line becomes imperative.
As a technology partner, and as a company that has supported entrepreneurs and helped them realize their visions into businesses of today, we bring you an insight into one such component, an inspiring business idea that is playing a pivotal role in shaping the grocery shopping of tomorrow.
Understanding the journey of a shopper on Instacart will open up countless channels of thought in any entrepreneur’s mind. Presenting here a step-by-step flow of how the Instacart shopper app works:
An Insight towards a Streamlined Shopping Process — How does Instacart Shopper App Work?
Through our previous process write-up on the Instacart Buyer Journey, we took you on a descriptive walk-through on how a buyer on the platform creates an item list for ordering, and how the details on each item as well as the options for these is easily communicated through the simple UI.
Here, we give you a look at the steps after the order list is ready. Here, the role of the shopper begins, who buys the items from the list for delivery to the customer. The mere cleanliness of the process is enough to spark an entrepreneur’s mind, as well as catch a developer’s attention to create solutions in-line with expectations being set through this journey.
The steps ahead can serve as a direction on which future approaches and designs can be developed for even better solutions.
Step 1: App Login
The shopper is the mobility and conveyance of the Instacart shopping ecosystem. From picking up the items off-the-shelf to checking out of the store after making payments and delivering the order to the buyer, the platform would be absolutely incomplete without the shopper’s role.
Instacart UI and business process flow set the pace for them as soon as they are on-board the platform. As soon as the prospective shopper downloads the app:
- They are asked to provide an email address.
- Instacart then sends a temporary (one-time use) password that helps to log the shopper into the application.
- The user is suggested to reset the password moving ahead.
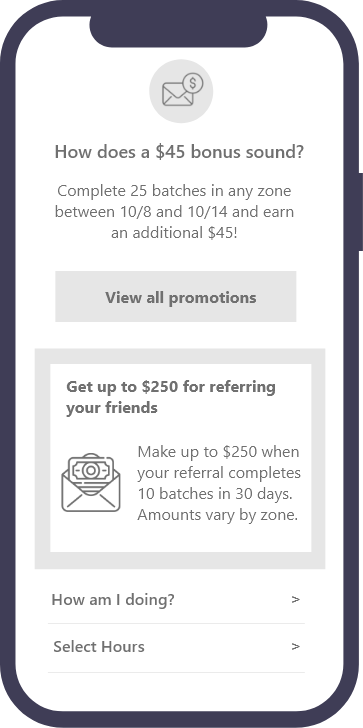
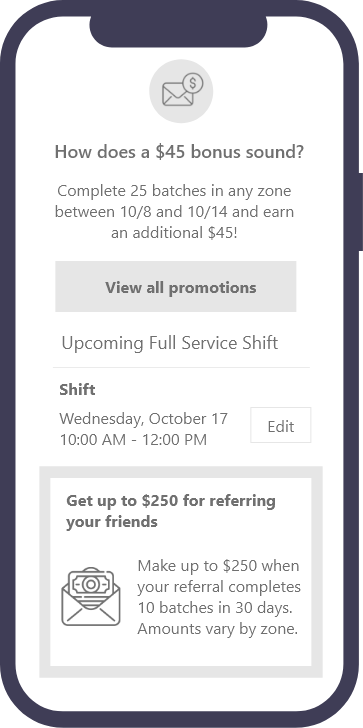
Step 2: Dashboard
As soon as a shopper account is created, they are able to land on their personal dashboard.

The registered user who is the shopper is now able to:-
- View their Dashboard
- Explore & manage their profile with details like age, gender, etc.
- Explore the menu bar:- Dashboard, current orders, demo orders, messages, help, referrals, hours, earnings, profile, settings, logout
- Wait for an On-Demand order
- Look out for Instacart chat messages on the screen
Every shopper who is registered on Instacart to fulfill the online shopping chain of events is streamlined for their tasks through personal dashboards.
On their dashboard screens, the shoppers can:–
- View scheduled orders listed as per the shift timings declared by the shopper.

- The shopper can also pick an order from the list as per the scheduled time of delivery.
- The app further transcends into different screens once inside an order. This process is described in the latter part of this write-up.
Step 3: Understanding The Map
For the shopper to easily carry on the responsibility of collecting the orders, shop for the items, and deliver them, they must be clear on what the map on the Instacart platform and markings on it signify.
Instacart designates high shopper demand areas within red rectangles. There is also pink for areas of moderate demand, while greyish-white indicates normal (or weak) demand.
- If the schedule is filled with two Shoppers, the first Shopper to have signed up for these hours will receive the first request.
- If more orders become available, subsequent orders will be assigned to the second shopper.
- In some Instacart regions, the shopper may or may not receive a second order. But as soon as the request is received, it is assigned to the next shopper.
Step 4: Accepting The Order
A few steps detailed here will depict how the shopper accepts an order from the list of orders displayed on their dashboard:
- If a shopper is on a schedule in the region when a batch or shop request appears, the shopper can choose to accept the order with a countdown timer lasting 4 minutes.
- In case the shopper does not accept, the platform prompts a request for a reason why the order was not picked.
- Most complaints or reasons for not picking the batch are regarding tip amounts for the driver or distance between the shopper, shop, and the customer.
- Solutions to these will depend on the shopper’s exact location.
- But if the shopper is not on schedule in the region and the order was pushed to On-Demand, the shopper will just see “Accept order” for a single-batch request.
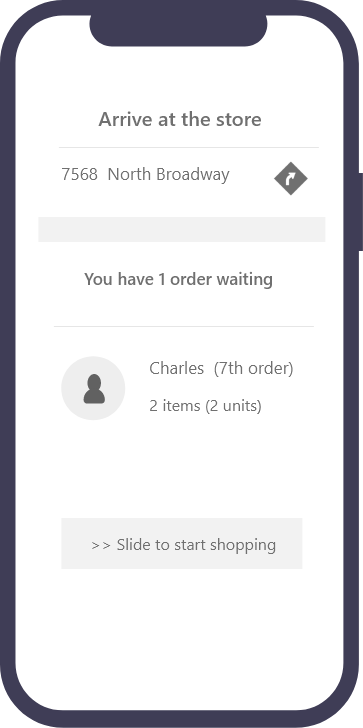
Step 5: Reading Order Navigation Details
Once the shopper reaches the store from where items on the list will be purchased, a separate set of steps follow with detailed navigation and assistance from the Instacart platform:
- A Glance over the “Arrive at store” screen. will give the shopper a lot of information about the batch’s location, including the name and address of the store. This is supported by a navigate button.
- The shopper can then navigate to the store. Park their car/vehicle and swipe the green slider bar at the bottom of the screen labeled “Slide to start shopping”.

Step 6: Filling The Order
As soon as the shopper is appropriately navigated inside the store, the app guides ahead in picking items as per the order list:
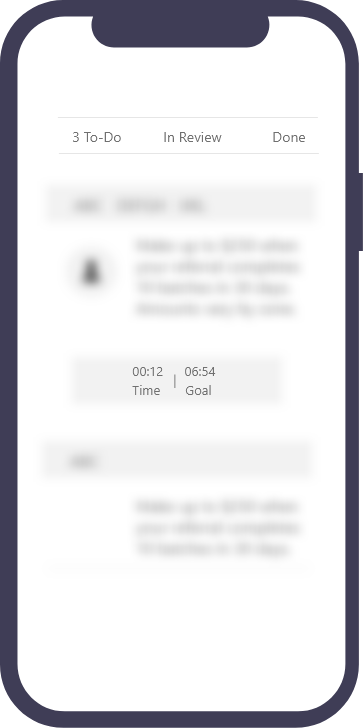
- On sliding the bar to begin shopping, the shopper will arrive at their shopping list.
- These items will have all kinds of information about the quantity, size, and name of the item, along with a picture in most cases.
- Along with that, customers can also place other items they think could be in the store which the shopper must keep an eye out for and shop for. These are called ‘special requests’.
The shopping list generated by sliding the green button as shown in the image below:

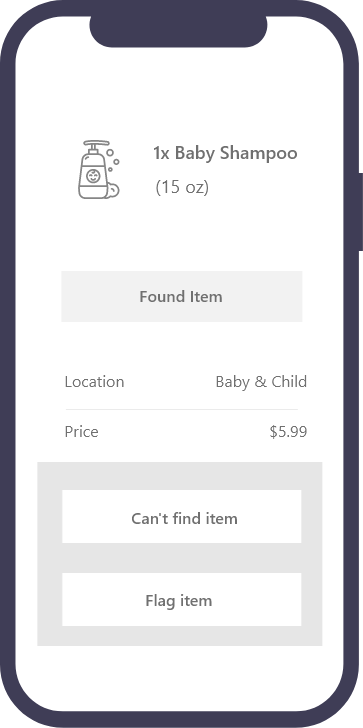
- Once an item is found by the shopper, they click and mark it as found, moving ahead in the list.

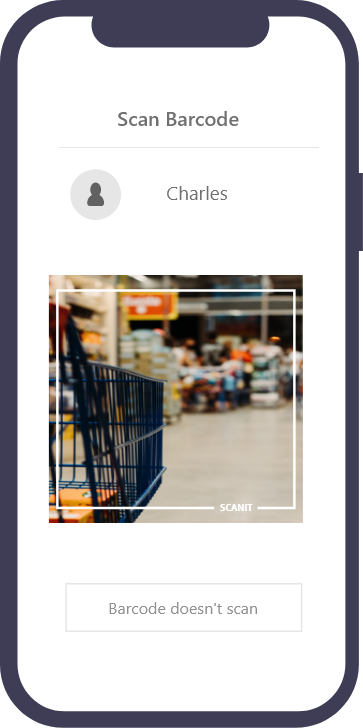
- The shopper needs to scan the item’s barcode with their phone’s in-app camera.
- As the app scans the barcode, this item will either be sent to the shopping list as a success, or in case of a wrong item, the app will suggest what it thinks the shopper has scanned, further guiding him to look for the right one.
The image below will clarify this point better.

Step 7: Getting Help
Huge orders can be tricky as, although some stores will be more than happy to hold ‘absolutely-full carts’, relating it to more earnings, some aren’t so welcoming, and still some frankly would like the heads up.
Shops offer areas where shoppers can hold carts until later needed at checkout. The shopper however must be able to communicate their intentions to conveniently perform the role.
- The shopper can use the in-app chat with the customer.
- These banner notifications for customer messages stay for 60 seconds, post which the shopper can go to the cloud icon for unviewed messages.
Step 8: Reviewing Changes
As the shoppers’ shop for the items in the order list, navigated efficiently by the Instacart user-journey, they come across scenarios where the items on the list are unavailable, so they might need to go for the next best option.
The following steps guide the shopper ahead with the order fulfillment:
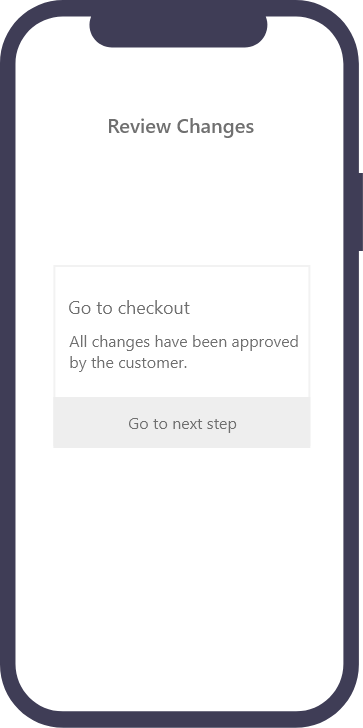
- The shoppers must let the customers know of the changes made in the order list. They can call the customer for replacement and refund choices, with the list provided on the Instacart Shopper screen.
- As the customer is done reviewing changes made by the shopper, the app indicates “All changes have been approved by the customer”, with a number of other responses as per customer approval.

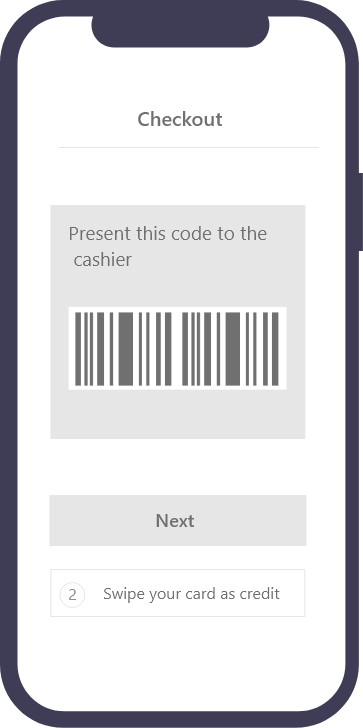
Step 9: Checkout
As soon as the order is approved by the buyer, the checkout process begins.
- Instacart issues a code which the shopper presents to the cashier.

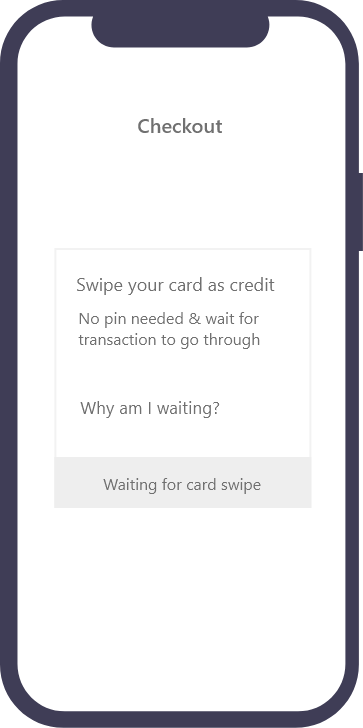
- Instacart provides a debit Mastercard to the shopper that can be swiped for the order in a dedicated checkout lane and card machine.
- Once the card is swiped, a total appears on the app screen, which when accepted deducts the amount from the shopper’s wallet and allows them to be on their way.

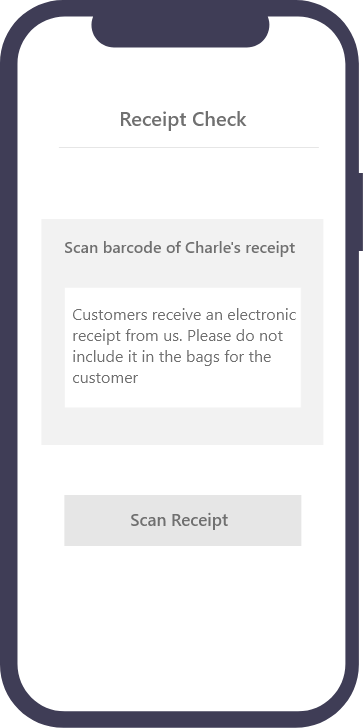
Step 10: Completing Receipt Check
The shopper’s wallet is deducted of the amount equal to the order bill to generate a receipt, which further entails the following steps on the app:
- The ‘Complete the Receipt Check’ screen needs the shopper to enter the barcode details of the grocery receipt.
- The shopper’s phone reads this barcode data and enters it into the Instacart shopper’s app.
- This sends the shopper straight to the delivery screen where the receipt is used for reconciliation.

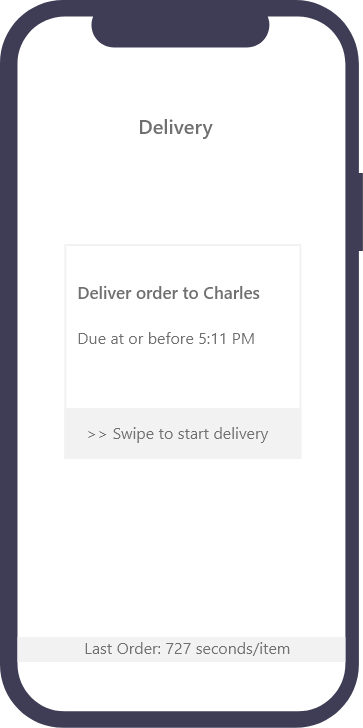
Step 11: Delivering The Order
Out of the store, the shopper’s final purpose is to deliver to the buyer’s doorstep.
- On swiping over the “Swipe to start delivery” slider, the Instacart app creates a route on the shopper’s navigation app.
- Following the directions, the shopper is able to deliver the order with ease.

Step 12: Proceedings
This step collects the shopper’s satisfaction level.

- The shopper is prompted with an Instacart Shopper survey which is almost 3 pages.
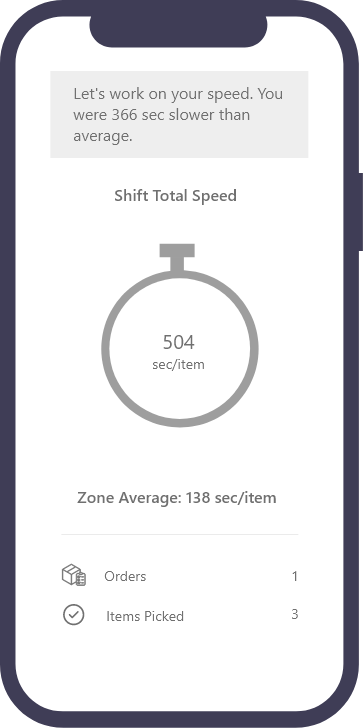
- The admin can review the Shoppers’ data to assess the total speed of the shift, along with total orders shopped and items picked.
- He can use this to better the entire run for the shopping as well as the delivery.

Once the shopper is out to deliver the package to the customer, the convenience is transported at their doorstep.
Take-Home Message — Author’s word
Such online grocery shopping models that bring us as close as possible to the in-store shopping experience are setting the pace and future expectations among the buyers. Raising the bar of the level of comfort and satisfaction, Instacart can be considered a hallmark for aspiring online grocery business owners to consider as they venture into this domain.
Growcer by FATbit technologies has been inspired by such examples and has futuristically included in the design and development, the scope to build online grocery platforms of any calibre.
Originally published at https://www.yogrowcer.com on January 12, 2021.